fuzionarea celulelor
Pentru a combina două sau mai multe celule sunt utilizate într-una și atributele colspan tag-ul rowspan
Exemplul 12.3. uniune de celule nevalid
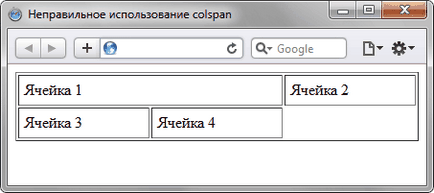
Rezultatul acestui exemplu este prezentată în Fig. 12.5.

Fig. 12.5. Apariția mai multor celule într-un tabel
Prima linie de exemplul dat trei celule, două dintre ele sunt combinate prin intermediul atributului colspan. iar a doua linie se adaugă doar două celule. Din acest motiv, există o casetă suplimentară, care este afișată în browser. Se poate vedea în mod clar în Fig. 12.5.
Utilizarea corectă a atributelor colspan și rowspan demonstrate în exemplul 12.4.
Exemplul 12.4. Combinarea celulelor în verticală și orizontală
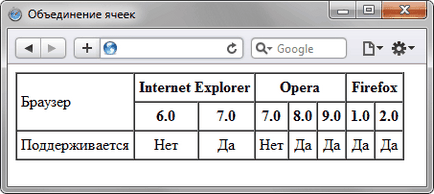
Rezultatul acestui exemplu este prezentată în Fig. 12.6.

Fig. 12.6. Tabel cu celule unite
În acest tabel, există opt rânduri și trei coloane. O parte a celulelor cu cuvintele «Internet Explorer». «Opera» și «Firefox» în cazul în care două combinate, și unde trei celule. In celula cu eticheta „Browser“ asociere aplicată vertical.