Cum se instalează WordPress șablon - descărcați și să personalizați tema
Instalarea șablon WordPress - acesta este unul dintre primii pași în crearea propriei resurse. Pentru incepatori, acest pas poate părea complicat. Uneori, oamenii au cumparat deja șablon și ordinea hotsing nu știu de unde pentru a adăuga subiect, și refuză să se aventureze pentru a crea un site personal. Dar este necesar să se înțeleagă în toate, devine clar - pentru a personaliza tema nu este atât de dificil.
Este mult mai dificil de a pre-selectați-l. După șablon, care va decora paginile dvs., depinde mult.
Prima impresie a resursei poate transforma o vizitator în „postoyannika“ sau să-l sperie pentru totdeauna. Și nu pentru a juca la loterie cu destinul de site-ul dvs., nu vă grăbiți cu alegerea primei teme.

2 moduri de modul de a adăuga un șablon pentru Wordpress
A doua metodă. Instalarea WordPress Teme prin această metodă este mult mai complicată și greoaie decât metoda anterioară, deoarece va trebui în continuare să meargă pentru hosting. Dacă nu vă place să se îngropa în dosare și chiar încă o dată ce gazduieste deschis, apoi încercați să facă un prim exemplu de realizare a șablonului de pagină de instalare. Singurul avantaj al acestei metode - subiectul nu trebuie să fie traduse într-un format zip-arhivă.
Orice persoană are propria lor metodă de activare a temei paginii. Cineva este mai ușor să meargă la găzduirea, alții nu le place să lucreze cu directoarele de pe server, și alege să adăugați imediat o temă la motor WordPress. De-a lungul timpului, și veți vedea cum se instalează un șablon WordPress cel mai rapid. Și acum analizează următorul cel mai puțin important punct - stabilirea html tema pentru WordPress.
Cum de a trage tema html Wordpress
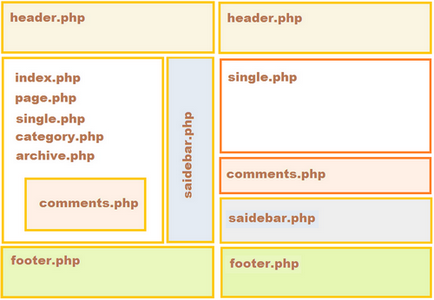
Acest lucru se întâmplă, de asemenea. Uneori webmasteri au un aspect finit al site-ului, pe care el vrea deja să încarce pe hosting. Dar faptul este că „» html gol nu va funcționa cu Worpdress motorului. Este necesar să se introducă unele ajustări la aspectul HTML înainte de a încerca să-l integreze. În primul rând - este de a crea un php-sectiuni care sunt necesare pentru a integra șablon HTML cu panoul administrativ al motorului. Pentru a face acest lucru, va modifica treptat, în fiecare aspect fișier de important, adăugarea de coduri de operații WordPress.
Puteți începe cu «style.css» schimbare de fișiere. Este cu acest motor fișier va începe să identifice tema HTML. Trebuie să adăugați informații șablon de la începutul codului, și anume:
Apoi, trebuie să creați un «header.php» fișier. Acesta va consta din fragmente de «indice» pagina de cod, care este fundamentul șablon de pagină HTML. «Header» este responsabil pentru capacul de ieșire de pe principal. Trebuie să copiați întreaga bucată de cod care este în HTML a fost conceput pentru a determina stilul de partea de sus a site-ului - setările de titlu, informații referitoare la aplicarea stilurilor (secțiunea «link» cod), și tot ce se află între etichetele

Aceste acțiuni suficient pentru a trage HTML de pe motor, dar pot avea diferite nuanțe. Pentru că pentru a face toate foarte înaltă calitate, veți găsi informații despre fiecare element, și de a face toate instrucțiunile. Deși este mult mai ușor de a descărca un aspect preparat care pot fi aplicate la Wordpress, și în termen de 10 de minute pentru a instala pe site-ul. Editare html-șablon numai în cazul în care este ideal pentru scopuri, și este foarte diferit de site-uri de concurență. Dacă acest lucru nu este ceva mare, este mai bine să nu pierdem această putere.
Cum de a gestiona șabloanele instalate
Acum, că subiectul a fost deja instalat pe site-ul, este de a înțelege metodele de administrare sale. Dacă nu înțeleg codurile, în timp ce cele mai multe dintre aceste metode nu sunt potrivite pentru tine:
articole asemanatoare

