Cum de a stabili poziția capacului și site-ul bara laterală
Cum de a stabili poziția capacului și site-ul bara laterală
Uneori este necesar să se facă o pălărie sau o bară laterală (sau poate ambele) pe site-ul fix. Aceasta este, indiferent de cât de mult nu „suluri“, conținutul se va muta vizitatorul, iar elementul fix va rămâne întotdeauna în aceeași poziție. De fapt, nimic complicat despre asta, și astăzi vă voi arăta un exemplu de cum să se stabilească poziția elementelor.
Înainte de a începe această lecție vreau să spun că, în acest fel puteți captura nu numai capacul sau bara laterală. Puteți face, de asemenea, o poziție fixă pentru subsol, sau poate doriți să faceți un buton undeva pe partea, care va fi întotdeauna la vedere. În general, totul depinde de ce ai nevoie de ea.
În acest tutorial special, voi arăta caps lock și bara laterală (deși, în loc o bară laterală ar putea dovedi a fi un fel de banner sau formă de abonament, de exemplu).
Ei bine, să începem!
După cum vedeți, eu sunt un exemplu de utilizare HTML5 etichete. Nu contează, și dacă pentru un motiv oarecare nu doriți să le utilizați, puteți utiliza în condiții de siguranță etichete div. oferindu-le astfel identificatorii corespunzătoare. Acest lucru nu afectează elementele de fixare, doar eu, în acest caz, este mult mai convenabil de a folosi HTML5.
Dacă utilizați etichete div cu ID-uri, atunci nu uitați să facă modificările corespunzătoare foilor de stil de fișiere (când am ajuns să-l). De exemplu, dacă utilizați în loc de tag-ul antet. tag-ul div id = "antet". chiar și în foaia de stil vă înregistrați proprietăți #header. și nu pentru antet.
Pe măsură ce conținutul voi lucra la mai multe dintre punctele Lorem Ipsum (resursă pentru generarea textului). că am avut ulterior posibilitatea de a verifica poskrolit elementele de fixare noastre.
Reparăm elemente de pe paginaAceastă pălărie va fi întotdeauna aici.
Nu contează cât de mult nu pergamente!
Bara laterală a site-ului nostru
Atenție! Aceasta bara laterală, de asemenea, rămâne în vigoare. pentru că ne-am fixat
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nune la sem nca nisl ultricies dignissim Quis un velit. Morbi volutpat, dolor nca eleifend scelerisque, ligula Leo adipiscing ligula, id euismod nisi turpis in diam. Nam Purus diam, sagittis volutpat vehicula ac, adipiscing ac urna. Rutrum dignissim accumsan Partajați. Donec Pulvinar sem vitae dolor sodales lobortis eget în metus. augue ac Suspendisse la lacinia mi commodo eget interdum diam. Felis erat contactati-ne, mollis nca est Quis, malesuada congue felis. Etiam condimentum tincidunt tortor, la Cursus ullamcorper enim sed. Quisque vehicula eros sit amet Leo feugiat, în vulputate rutrum diam. Sit amet metus contactati-ne sodales, libero eget Partajați, sagittis ante. Nulla vestibulului felis accumsan id Bibendum.
În iaculis Arcu în pharetra sollicitudin. Nulla facilisi. Proin diam neque, viverra pretium Mauris sit amet, placerat viverra Orci. Integer congue suscipit odio, id egestas ipsum ultrices vel. Donec porttitor convallis adipiscing. Duis sollicitudin Libero Mattis id sollicitudin. Vestibulului pellentesque eros DUI, în suscipit Arcu Elementum non. Integer sagittis nca Risus ac suscipit.
Aenean un Nunc id nunc ornare Varius. Donec volutpat nisi et metus Pulvinar pellentesque. Etiam porta Mauris nca consectetur sagittis. Nunc ligula Risus, sollicitudin la lacus UE, sodales vehicula quam. Suspendisse venenatis Sapien sed rutrum laoreet. Suspendisse facilisis Risus un augue facilisis scelerisque. Pellentesque tristique Tellus ac Bibendum rutrum. Etiam nulla urna, molestie sodales id Bibendum, rutrum nca sapiens. Nulla facilisi. Ut enim erat contactati-ne. Phasellus ultrices Leo id dui condimentum, et pharetra magna lacinia. Nulla sit amet sagittis tortor.
Vivamus id neque magna. Phasellus suscipit Orci Quis tortor accumsan, vitae vestibulului ultrices Leo. Donec viverra Lorem vel Purus vestibulului suscipit. Sed congue erat ultrices tincidunt nibh TEMPOR. În HAC dictumst habitasse Platea. Nam non pellentesque dolor. Phasellus Elementum lobortis Orci la posuere. Ut eget felis accumsan, sollicitudin ante Quis, venenatis felis. Ut nec mi ornare, ultricies Orci vel, pharetra odio. Mauris ultrices felis Quis Nulla ornare, volutpat facilisis libero molestie. Ut sodales pellentesque Arcu. Ut commodo ipsum ut hendrerit sempre. Ut laoreet massa Risus, Quis facilisis ligula ullamcorper la. Nullam nca velit în sem sempre ornare.
Fusce un Leo dicton, ut sagittis mi. Curabitur tempus Elementum lobortis. ultricies Duis tincidunt enim, în porta turpis condimentum pellentesque. Nulla augue libero, accumsan nca imperdiet ut, hendrerit la erat. În HAC dictumst habitasse Platea. Suspendisse ullamcorper venenatis exista non Pulvinar. Pellentesque elit nca placerat. Maecena sit amet mi enim. În ut velit nca Leo sagittis vehicula nca un mi. Suspendisse ut vehicula Arcu, vitae dictum magna. Maecena Odio ante, luctus nca hendrerit et, pellentesque un mi. Vestibulului ante ipsum primis în faucibus Orci luctus et ultrices posuere cubilia Curae; Nunc eros id condimentum. Nulla lobortis libero congue, eget tincidunt dolor venenatis în. Nunc ut Auctor Orci.
I subsol nu este fix, dar cred că ai știut deja cum să o facă!
2. Este posibil să fi observat că fișierul foaie de stil este deja conectat, rămâne doar pentru a crea.
Deci, creați css-fișier cu numele «fix.css» (poate da un alt nume, dar nu uitați să-l schimbe în atributul href tag-ul link-ul, care face legătura între fișierul stylesheet) și salvați-l în același director ca și nostru HTML- fișier.
Deschideți fișierul css-până când a lăsat și pagina noastră în browser arată.

Să luăm stiluri și pune totul în locul său.
În primul rând, am prescriu în general, la elementele mele html5-bloc sunt afișate ca (o soluție pentru browsere mai vechi care nu acceptă aceste elemente. În cazul în care nu utilizează HTML5 etichete, nu se poate scrie această linie). De asemenea, cere în mod obișnuit pentru tag-ul corpului. l-am cere să latime, centrat, cadru și culoarea de fundal.
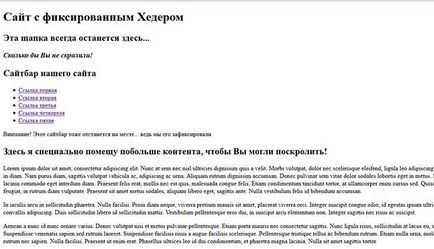
Acum, pagina ar trebui să arate acest lucru.

Pagina am centrat în mod corespunzător, acum să trecem la stilurile de cele mai multe capace.
Pentru a face capacul nostru, avem nevoie pentru a stabili o înălțime fixă pentru ea să se înregistreze lățimea și poziția: fixe. Lățimea în acest caz, avem nevoie de la fel ca și lățimea etichetei corpului. care este 980px, înălțime și am luat egală cu valoarea de 300px.
Acum să vorbim despre proprietate poziție. Atunci când poziția este setată fix. atunci elementul este fixat pe un anumit loc pe pagină. De asemenea, atunci când valoarea poziției: fix, putem ajusta locația elementului cu ajutorul unor astfel de proprietăți ca partea de sus, dreapta, jos și la stânga (dar în cazul capacului nu avem nevoie). Element cu poziționarea legat de coordonatele ferestrei și derulați pagina rămâne în vigoare.
De asemenea, voi veni în capac de culoare noastre, cadru și aliniați textul, care este în centrul ei.
Și, de asemenea, în această etapă să dăm stiluri pentru titluri la pagina noastră de start și punctul tag-uri. Nu este nimic special - prescrie doar stilul fontului, culoarea și unele umplutură.
Adăugați acest cod la dvs. css-fișier:
Dacă ne uităm la site-ul nostru acum, veți vedea următoarele.

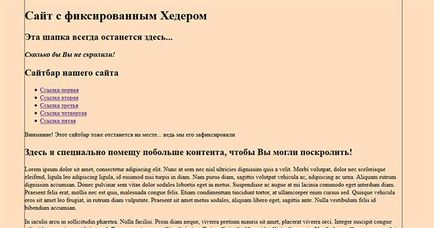
3. Cap fixează. Puteți rula până la partea de jos și asigurați-vă că nu se mișcă.
Dar, după cum ați observat, probabil, o parte din conținutul nostru sa mutat de sub capac - așa cum ar trebui să fie, este o caracteristică a unui astfel de poziție. În curând vom pune totul în locul său.
Între timp, sa trecem stilurile noastre bara laterală, pe care noi, de asemenea, se adună pentru a remedia problema.
De asemenea, trebuie să se definească lățimea barei laterale, pun o poziționare fixă, și vom folosi proprietatea de top aici. pentru că avem nevoie pentru a ajusta poziția blocului de bara laterală și mutați-l sub capacul (în caz contrar el va rămâne pentru PAC). Am luat pentru top 330px valoarea (300px - este înălțimea de capace noastre și + alte 30 de pixeli la capacul și bara laterală nu sunt lipite unul de altul).
Această poziționare de bază. Alte stiluri de a da culoare, de frontieră, padding pentru text, dimensiunea textului, etc.
Adăugați aici codul în fișierul stylesheet.
Și asta e ceea ce ne-ar ajunge.

4. Puteți vedea că elementele sunt blocate, cu toate acestea, conținutul text al nostru calm situat sub ele, ca și în cazul în care, și nu la toate.
Este foarte simplu de făcut, pentru că știm înălțimea și lățimea de pălării noastre bara laterală și lățimea paginii. Lățimea paginii este 980px, iar lățimea barei laterale 200. Prin urmare, putem cere un bloc de conținut egal cu lățimea de 700 de pixeli și liniuță de la marginea 230 px din stânga (30 px pentru a bloca conținutul nu „lipesc“ la bara laterală). Și știind că înălțimea capacului este egală cu 300px, putem întreba, și marginea de sus a 300px (aici nu mai luați, deoarece antetul de la începutul articolului a fost marginea de sus în mod automat).
Și, de asemenea, cere stiluri simple pentru subsol (numai în scopul de a determina aspectul său).
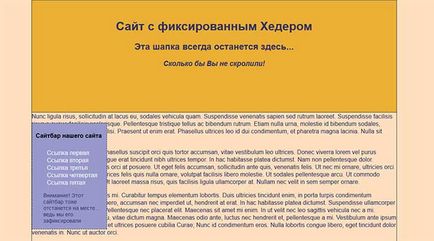
Adăugați ultima bucată de cod în foaia de stil și a vedea rezultatul.

Acum este posibil pentru a defila și pentru a derula, și pălăria și bara laterală va fi mereu în fața ochilor tăi.
Pe aceasta voi încheia. fișiere de cod sursă, tu, ca întotdeauna, pot fi găsite în codul sursă la lecția, și a vedea această pagină într-un browser, puteți făcând clic pe „Demo“ la începutul lecției.
De asemenea, abona pentru a actualiza blog-ul, dacă nu ați semnat-o. Următorul va fi chiar mai interesant.
Mult noroc pentru tine, prietenii mei, bine starea de spirit de primăvară și proiecte de succes!
Cu tine a fost Anna Kotelnikova. Ne vedem acolo!