Fuzionarea celule din tabel

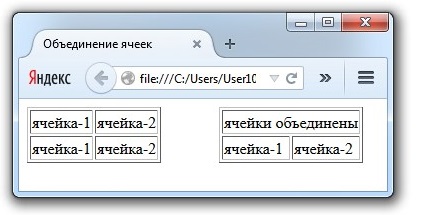
In acest tutorial, vom continua să studiem masa, și anume, vom lua în considerare două atribute o etichetă lttdgt. care sunt responsabile pentru fuzionarea celulelor. Privind la imaginea de mai jos, veti intelege ce fel de asociere vor fi discutate.

Tabelul prezentat în partea stângă este de construcție convențională. În tabelul din dreapta, în primul rând de două celule sunt combinate împreună pentru a forma o celulă mare.
Utilizarea acestor atribute este un pic mai complicat decât utilizarea altora. Acesta este motivul pentru care pus deoparte o lecție separată.
Caracteristica colspan.
atributul colspan este folosit pentru a uni celulele orizontal. Valoarea unui atribut indică numărul de celule îmbinate într-una singură.
Atenție! Este important ca suma totală a liniei obișnuite și o celulă combinată a fost egal cu numărul total de celălalt rând de celule. Luați în considerare, de exemplu, tabelul din dreapta a primului model. Rândul de sus conține doar o singură celulă mare constând din două convenționale, și rândul inferior cuprinde două celulă convențională.
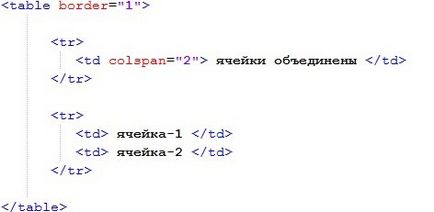
Următoarele este versiunea corectă a codului scris:

Explicarea cod:
Linia de top lttrgt are o celulă lttdgt. pentru care este înregistrată atributul colspan cu o valoare de 2. Aceasta înseamnă că celula combină 2 celule, respectiv, celula inlocuieste 2 celule. A doua linie lttrgt are 2 celule normale lttdgt.
Se pare că linia de sus avem două comune între o celulă și linia de jos a două celule obișnuite. Număr egal, atunci codul este scris este adevărat.
Acum, un exemplu de cod cu o greșeală comună:

Explicarea cod:
Eroarea aici este că prima linie lttrgt nu conține două celule lttdgt. și trei, în timp ce a doua linie lttrgt conține două celule de lttdgt.
Privind la codul, vizual se pare că numărul de celule în aceleași rânduri ca și numărul de tag-uri lttdgt același. Dar una dintre etichetele lttdgt are un atribut colspan, cu o valoare de 2. Aceasta înseamnă că aceasta celula ia locul doi.
atribut rowspan.
atributul rowspan este utilizat pentru a combina celulele vertical. Principiul de funcționare este același cu cel al atributului colspan.

Explicarea cod:
Linia de top lttrgt are trei celule lttdgt. pentru una dintre ele cu o valoare atribut prescris rowspan 3. Aceasta înseamnă că această celulă combină 3 celule (care atribut este specificat + 2 mai mici celule verticale). Așa cum am spus, prima linie are o celula 3, ceea ce înseamnă că cele două linii inferioare trebuie să fie aceeași pentru cele trei celule. Privind la codul, vom vedea că cele două linii de fund lttrgt au doar două celule lttdgt. dar nu uitați că prima celulă a rândul de sus a avut loc + mai multe locul ei două celule sub ea. Aceasta înseamnă că numărul total de celule din fiecare rând în parte este de trei.
Înțeleg celulele tema unificatoare pentru mulți poate părea confuz. Pentru buna pentru a afla materialul, aveți nevoie pentru a practica. Creați câteva foi de calcul complexe care nu și le aplică colspan și rowspan atribute le.
Nu înțelegi ceva din această lecție? Întrebați!
- [email protected]