Cum se instalează șablon pentru site-ul

Amplasat într-o bază distribuită de corespondență între site-ul său și domeniul său de nume de domenii. Pentru a face acest lucru, trebuie să notifice registrator numele de domeniu care găzduiește site-ul dvs. ar trebui să arate, și spune interogările hosting că un nume de domeniu ar trebui să fie acum direcționat către site-ul tau. Toate acestea se face prin completarea în câmpurile corespunzătoare din panourile de control și furnizor de domeniu registrator hosting.
Du-te la panoul de control al registratorul domeniului dvs., mergeți la secțiunea Gestionare domeniu și selectați (în cazul în care mai mult de unul). Selectați elementul pe care se referă la DNS - ar putea fi numit, „Gestionarea DNS-servere / Delegatul.“ În casetele corespunzătoare (NS1 și NS2) intră ambele DNS-server și asigurați-vă că nu este necesar pentru a marca câmpul „DNS Utilizați-Server de înregistrare.“ Dupa trimiterea datelor din formular la server poate merge de la 2 la 72 de ore înainte de momentul în care site-ul dvs. va răspunde la noul său nume de domeniu.
Instalarea unui nou șablon și prin FTP-client FileZilla. Rulați programul și introduceți acces FTP pentru date în câmpul corespunzător din partea de sus a programului. De îndată ce o conexiune la server, deschideți folderul «Public-HTML». În acest dosar, selectați site-ul pe care doriți să descărcați tema și deschideți-l în catalogul «-WP conținut». Apoi, du-te la «Tema» secțiunea. localizați folderul cu șablon pe care îl neurodegenerativă doriți să instalați, și apoi glisați-l la panoul din dreapta în fereastra din stânga. Mai mult, în panoul de administrator, accesați meniul „Tema“ și activați încărcate prin șablon FTP.
Template-uri care pot fi găsite în magazia Wordpress nu este întotdeauna frumos și original. Cele mai multe dintre ele sunt făcute într-un fel. Cu toate acestea, un blogger novice trebuie să le activeze. Cele mai frecvente cauze pentru aceasta este lipsa de cunoaștere a modului în care se instalează template-uri Wordpress găsite oriunde sau cumpărate.

- - site-ul propriu pe Wordpress;
- - Wordpress șablon în format .zip;
- - Calculator și acces la internet.
Primul pas este de a găsi un șablon WordPress sau cumpărați-l. Puteți face acest lucru pe site-uri, cum ar fi wp-templates.ru (template-uri WordPress gratuit), smthemes.com (shareware), reg.ru (plătit), și multe altele.

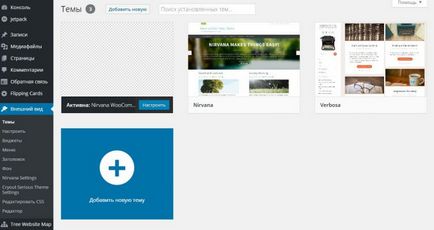
După aceea, du-te la propriul blog în Panoul de control și selectați opțiunea de meniu „Aspect“ => „Subiecte“. Iată o pagină se va deschide în fața ta.

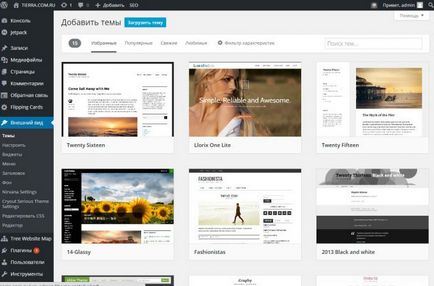
Apoi, trebuie să faceți clic pe butonul „Add new“ (se poate vedea în mod clar în imaginea de mai sus), și pe pagina următoare „Descărcați tema“.

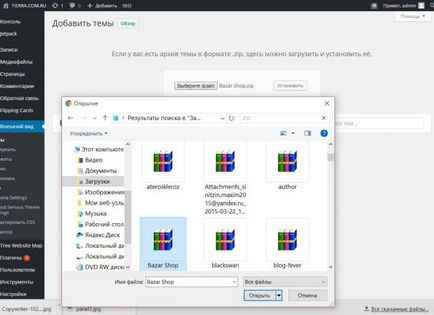
Imediat după aceea, vă va transfera la pagina următoare. Este necesar să se selecteze un fișier cu o temă în format .zip și încărcați-l.

Și activați șablonul. Acesta este ultimul pas. Acum, tema este deja instalat pe WordPress.
Fără îndoială, este întotdeauna mai bine de a utiliza un template-uri plătite, care a avut o dată probleme cu site-ul.
Șabloanele gratuite sunt foarte mult link-uri „stânga“ care conduc către site-uri terțe părți. Stabili dacă acestea sunt și în cazul în care acestea sunt, te va ajuta TAC plug. El a căutat prin meniul în „Plugins“ => „Add New“.

Să presupunem că aveți următoarea linie: „Ultimele zile de vară a fost mai cald.“ La tag-ul font are trei parametri: culoare (culoarea fontului), față (tipul său), mărimea (dimensiunea fontului). Pentru a seta un font specific bara, să-l completeze cu unele date:
Zilele de vara anului trecut au fost mai cald
Acesta ar trebui să atragă atenția la următoarele. Fontul în titlu are mai mult de un cuvânt trebuie să fie separate prin ghilimele simple. Acesta este motivul pentru care, în acest exemplu, Times New Roman este eliberat citate. În cazul în care numele fontului pe care doriți să utilizați pe site-ul constă dintr-un singur cuvânt (de exemplu, Tahoma sau Cambria), aceste citate despre sintaxa șablon uCoz nu oferă.
Vrei să faci propriul site, dar nu doresc să-și petreacă o mulțime de timp, efort si bani? În acest caz, o alegere bună este de a utiliza modelul finit. pe care puteți crea o pagină a proiectului.

Dacă aveți de gând să site-ul format din mai multe pagini, este important să știe cum să facă un șablon de site. El va face viața mai ușoară ca un coder și programator.

Orice site este format din mai multe pagini, fiecare dintre care conține aceleași elemente: informații de serviciu, meniuri, inregistrare de design identic și așa mai departe. Dacă vă cere să modificați un element similar în site-ul - de exemplu, pentru a adăuga un nou element din meniu - veți avea nevoie pentru a efectua această acțiune pe fiecare pagină. Dacă site-ul de 10, atunci problema nu este prea complicat. Și dacă 100 sau mai mult?
Template - este un aspect care pune în aplicare logica a materialului de afișare. Este posibil să se precizeze poziția de afișare a meniului, antetul site-ului, conținutul principal și așa mai departe. elementele de conținut Inutil înregistrate în modelul este specificat în script-ul sau prin site-ul funcțional furnizat de sistemul de control.
Ca un șablon, vă puteți imagina un cuplu de documente. Într-un fișier, există marcaje. Acest aspect în sine în cazul în care se indică plasarea specifică a unui anumit conținut. Al doilea fișier este responsabil pentru faptul că acesta va fi afișat. Sarcina de al doilea document - pentru a analiza fișierul de aspect și substitui valorile reale ale variabilelor.
Aceste două documente sunt inseparabile una de alta, pentru că în caz contrar acestea nu sunt interesante: dacă rulați un fișier șablon, acesta nu va afișa nici o informație utilă. Același lucru se întâmplă dacă rulați un handler script fără propriul aspect.
Cum de a crea un șablon de site?
Crearea unui aspect al paginii site-ului este de a crea un document simplu HTML care a descris în detaliu logica elementelor de afișare a paginii. În același timp, a crea un fișier care controlează afișarea șablonului. În aceste valori reale ale variabilelor vor fi înregistrate fișier.
Acest lucru este destul de consumatoare de timp, astfel încât să puteți utiliza gata-templateuri. Ca exemplu Smarty și Twig. În acest caz, distribuirea unui șablon este suficient pentru a descărca, și în conformitate cu instrucțiunile pentru a le instala pe un server. În acest caz, nu este nevoie pentru a crea un fișier care este responsabil pentru afișarea variabilelor reale, deoarece a fost deja creat - este ea însăși o distribuție, care este un set de fișiere. Trebuie să creați doar aspecte de pagină.
Trebuie avut în vedere faptul că templating modernă destul de versatil. Puteți vorbi despre o singură limbă de programare șabloane ca aspecte pot fi introduse pe ecranul stării într-o buclă, etc.
concluzie
Crearea unui șablon - o modalitate foarte bună de a separa logica de afișare și logica aplicației. Acest lucru facilitează activitatea coder și locuri de muncă programatorului mai ușoară.