Cum pot găsi fontul pe site-ul on-line
Se întâmplă că în on-line cum ar fi totul: aspect, structura, utilizate fonturi. În cazul în care aspectul și de structura puteți înțelege destul de repede, problema modului de a găsi fontul pe site-ul, poate face inițial gândească serios. Vino cu milioane de seturi, definesc un anumit fără unelte speciale nu vor funcționa.
sursă pagină
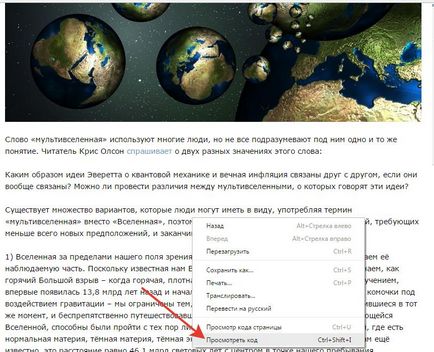
Cel mai simplu mod - de a explora codul paginii. cunoaștere profundă a HTML și CSS pentru a realiza nu este nevoie de această sarcină, trebuie doar să găsească proprietăți «font-family». Luați în considerare exemplul de pe Google Chrome:

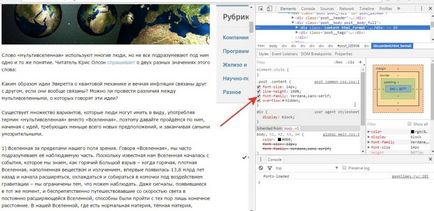
Apare pe brațul drept cu instrumentele pentru dezvoltatori. Găsiți articolul în ea «familie de fonturi».

Pe unele site-uri, numele fontului atrage imediat ochiul, pe alte pagini au nevoie de un cod de parcurgere pic. În orice caz, răspunsul la întrebarea cum să găsiți fontul pe site-ul găsit.
Apropo, în alte browsere de operare se realizează în mod similar. De exemplu, în Mozilla Firefox trebuie să faceți clic pe text, faceți clic dreapta și selectați „Explore elementul“.
Datele necesare sunt afișate în fereastra din dreapta, proprietatea este, de asemenea, numit «familie de fonturi».
Servicii și extindere
Dacă nu doriți să utilizați instrumentele pentru dezvoltatori și caută numele în codul paginii, utilizați serviciile sau extensii pentru a determina fontul.
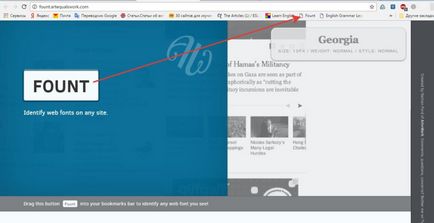
Du-te la site-ul fount.artequalswork.com. Există un buton mare «Fount», aveți nevoie pentru a apuca și trageți în bara de marcaje.

Important! Pentru a afișa bara de marcaje în Chrome, apăsați combinația Ctrl + Shift + B.
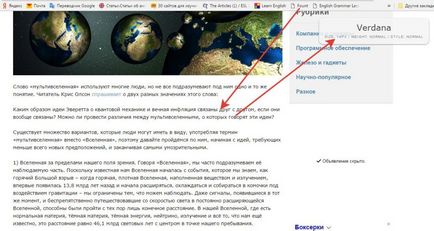
Deschideți pagina cu font plăcută. Fount click pe bara de marcaje. Cursorul se va transforma într-o cruce. Mutați peste font și faceți clic pe butonul din stânga. Rezultatul va apărea în colțul din dreapta sus.

În Mozilla Firefox, Opera și alte browsere Fount, de asemenea, funcționează fără probleme. În cazul în care acest serviciu este nu vă place, sau nu doriți să utilizați bara de marcaje, utilizați una dintre extensiile pentru a determina fontul.
- Fontface Ninja pentru Safari și Chrome.
- Tip Exemplu pentru Chrome.
- WhatFont pentru Chrome, Firefox, Yandex Browser.
- Typ.io pentru Chrome.
Operați toata extinderea unui singur algoritm: este necesar să faceți clic pe pictograma complementului și apoi plasați cursorul peste font. Informațiile vor apărea într-o fereastră pop-up.