Cum de a lucra cu site-uri șabloane

Pentru a înțelege mai bine cum să lucreze cu template-uri, site-uri, analiza în detaliu un șablon simplu tema „Business“, în conformitate cu №4873.
Pentru a începe, descărcați fișierul șablon 4873. și dezarhivați-l pe computer.
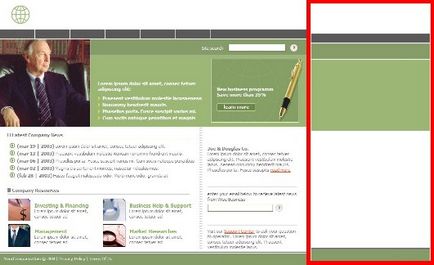
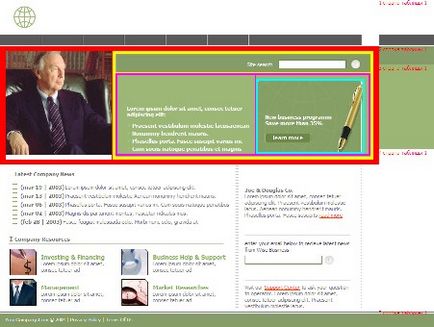
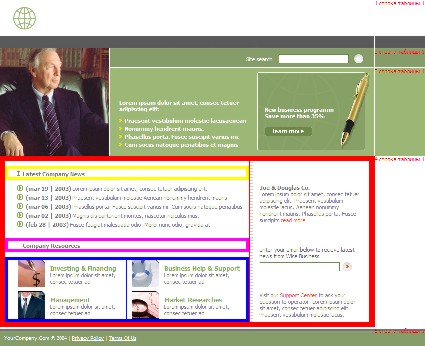
Arhiva este format din 6 html-fișiere și foldere imagini cu imagini. Vom analiza fișierul index.html. captură de ecran care este afișat în partea stângă.
Imediat trebuie remarcat faptul că modelele sunt prevăzute de o multitudine de tabele, imbricate. Sarcina noastră va fi să se asigure că înțeleg acest tabel „economie“, în scopul de a ști ce și unde este. Să începem.
Du-te tag-uri obligatorii document HTML:
- deschiderea tag HTML;
- eticheta head a capului documentului. care cuprinde:
- Titlul paginii;
- codare pagina definiție;
- foaie de stil intern.
Modificări la codul HTML al paginii:

Noi vedem că pagina este typeset prin tabelul principal, care acoperă întreaga pagină. Un tabel este format din cinci rânduri și două coloane. Coloana din dreapta combină toate cele cinci rânduri și este de fapt o singură celulă.
Să examinăm mai celula din dreapta:
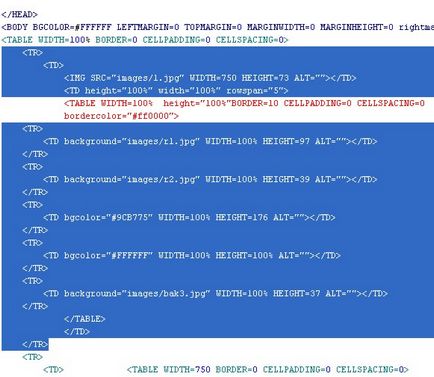
Modificări la codul HTML al paginii:


Cod albastru subliniat care descrie primul rând din coloana din stânga și din coloana din dreapta:
- în primul rând din coloana din stânga este modelul de măsurare 1.jpg 750 * 73 (de fapt, lățimea modelului și determină lățimea întregii coloane din stânga);
- eticheta de celule dreapta combină toate cele 5 linii utilizând atributul rowspan = „5“. în care dimensiunile celulei umplut întregul spațiu pe dreapta și de jos (atributele height = „100%“ width = „100%“);
- în tabelul alăturat celula din dreapta, pe care le-am identificat, care este format din 5 linii:
- Contextul primul rând este umplut cu un r1.jpg model. în care șirul are o înălțime de 97 de pixeli și umple întreaga lățime;
- Contextul a doua linie este umplut cu un r2.jpg model. în care șirul are o înălțime de 39 de pixeli și umple întreaga lățime;
- fundal al treilea rând este umplut cu culoarea # 9CB775. în care șirul are o înălțime de 176 de pixeli și umple întreaga lățime;
- fundal al patrulea rând este umplut cu alb, iar șirul umple întreaga lățime și înălțimea restului;
- Contextul al cincilea rând este umplut cu un bak3.jpg model. în care șirul are o înălțime de 37 de pixeli și umple întreaga lățime;
În continuare, ne vom ocupa cu patru rânduri rămase din prima coloană. A doua linie a tabelului principal cuprinde unul tabele imbricate.
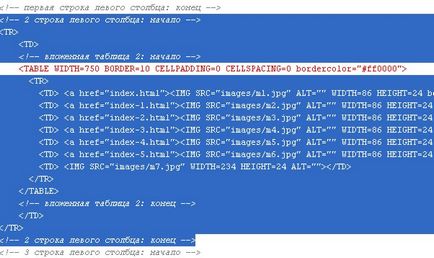
Modificări la codul HTML al paginii:


Cod albastru subliniat care descrie al doilea rând din coloana din stânga.
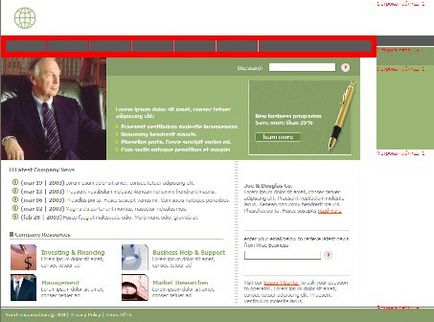
A treia linie a tabelului principal constă dintr-un complex mai „păpuși de cuiburi“ care conțin patru tabele imbricate.

- al treilea rând cuprinde un tabel cuibărit (roșu), care constă din două celule: f.jpg lăsat celula conține imaginea; celula din dreapta conține un tabel cuibărit (galben);
- tabelul galben încorporat, la rândul său, este format din două rânduri: pe primul rând al utilizărilor ca 2.jpg imagine de fundal și conține un buton și un șir de căutare; rândul de jos conține un tabel cuibărit (roz);
- masa de roz încorporat este format din două celule: Patru link-uri sunt lăsate de celule; celula din dreapta conține un tabel cuibărit (albastru);
- tabel albastru încorporat este ultimul tabel imbricat și constă dintr-o singură celulă. Tabelul ca imagine de fundal utilizează t1.jpg.
Acordați o atenție deosebită utilizării div pentru a formata diferitele componente.
În general, nimic complicat, dacă demontați toate piesele. Problema principală - să nu se piardă în toate aceste numeroase investiții și aranjați în mod corespunzător etichetele de închidere.
Al patrulea rând din tabelul principal conține aceleași 4 tabele imbricate, dar nu toate sunt imbricate una în alta.

Trebuie să spun că marea majoritate a template-uri de pe acest site, stabilite în conformitate cu principiul tabelelor imbricate. Sper că principiul șabloane de demontare discutate aici va ajuta la înțelegerea codului. Utilizarea tabelelor ajută foarte mult și îl face ușor pentru a proiecta aspectul paginii. Mânuind tabele perfect posibile pentru a impune în mod arbitrar complexe de proiectare. Cu toate acestea, ar trebui să știi întotdeauna când să se oprească. tabele Overreliance complică în primul rând codul de citire; în al doilea rând încetinește browser-ul. Așa că, la fel ca în orice afacere - aici trebuie să știi când să se oprească.
Dacă cineva este mai presus de material a ajutat cu adevărat în dezmembrare a modelelor, voi fi foarte fericit. Chiar mai mult, voi fi fericit și recunoscător, în cazul în care există sunt dispuși să arate propriile versiuni de template-uri - o astfel de lucru voi pune cu plăcere pe site-ul.