Cum de a face HTML îmbina celule într-un tabel
Bună ziua, azi vă voi spune cum să facă HTML îmbina celule într-un tabel pe orizontală și pe verticală.
Mai ales nu deranjez mergi, voi crea un tabel simplu, cu trei rânduri și patru celule din fiecare rând. Pentru ei pentru a cere un stil simplu, toate afișate corect.
masa de frontieră-colaps: colaps;
>
frontieră td: 1px solid negru;
lățime: 60 pixeli;
înălțime: 50px;
>
Merge celule pe orizontală
Să începem cu faptul că, deoarece această metodă este mai ușor. Să presupunem că doriți în primul rând de patru celule au fuzionat într-una singură. Acest lucru se poate realiza prin utilizarea atributului colspan:
- Atributul colspan prescrie celule dorit = „numărul de celule pe care doriți să fuzioneze“
- Eliminați toate celule inutile
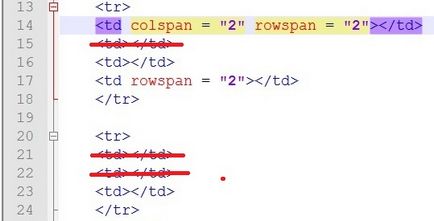
Aruncati o privire la această bucată de cod. În ceea ce privește prima celulă dintr-o serie de set colspan 4. De fapt, are loc patru celule, și, prin urmare, următoarele 3 într-un număr pe care doriți să-l ștergeți, ei pur și simplu nu au nevoie de astăzi.
Dacă acestea nu sunt eliminate, într-un număr de forme la fel de mult ca 7 celule, și, desigur, va fi mult mai largă decât aceste două.

Acum le eliminăm și să vedem că totul este bine afișată.

combinarea verticală
Este un pic mai complicat și se realizează pe aceeași tehnologie este folosită doar atributul numit rowspan și șterge celula dorită din coloana aveți nevoie, mai degrabă decât un număr, care este ușor complică problema, dar este de fapt ușor dacă ați înțeles esența postului.
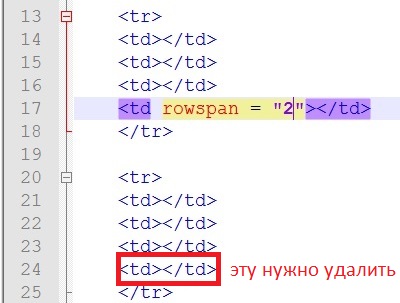
Să combină cele mai recente într-un număr de celule de 2 și 3. În acest scop, ultima celulă într-un număr de 2 Antecedente rowspan = „2“. Acum aveți nevoie într-un număr de 3 pentru a șterge ultima celulă. Dacă nu, atunci din nou, va ieși celula în plus, care va strica foarte mult aspectul de masa noastră.

Combinarea pe ambele părți
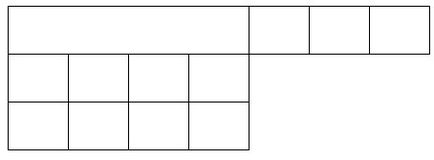
O celulă poate fi setat ambele atribute. Să ne uităm, de asemenea, la modul în care funcționează. Unind singura celula 2 în prima celulă din seria 2, iar primele două - 3. Numărul total de celule 4 sunt combinate într-una singură.
Într-un astfel de caz, celula din rândul al doilea primi atât atributul în al doilea rând se elimină celula următoare ea, a treia - primele două.